Epicurious
Improving the usability of recipe searching — Developing two new features to personalize the experience to increase engagement.
*This is a conceptual project & not officially affiliated with Epicurious.
My Role: UX Research, UX/UI Design
Collaboration with: UX Manager
Design Tool Kit: Figma, Maze, Miro
Timeline: 3 weeks (120 hours) 2022
Epicurious is an American digital brand that focuses on food and cooking-related topics. Since 1995, they have been the ultimate food resource for the home cook, with daily kitchen tips, fun cooking videos, and, over 33,000 recipes.
Background
Problem and Why Does It Matter?
‘‘More people have adapted cooking behavior since 2021’’
In 2021, approximately %44 respondents in the United States (U.S.) stated that they had cooked more often since the start of the COVID-19 pandemic. This resulted in a constant search for new recipes or ideas about what to cook. Epicurious has over 33000 recipes; thus, it's more challenging to find the right recipes to cook in daily life.
‘‘The people who have food preferences are having difficulty finding recipes’’
Epicurious users spend too much time and energy finding recipes that speak to them, especially the ones who have food restrictions. This problem causes user frustration and increases the abandonment rate.
Solution
‘‘Personalize the searching experience for people who has food preferences’’
Redesign the app's searching recipe experience by adding filtering and substitution features to provide more customized recipe suggestions to optimize customer satisfaction and conversion rate.
How Did I Get to This Solution?
01/PROBLEM SPACE
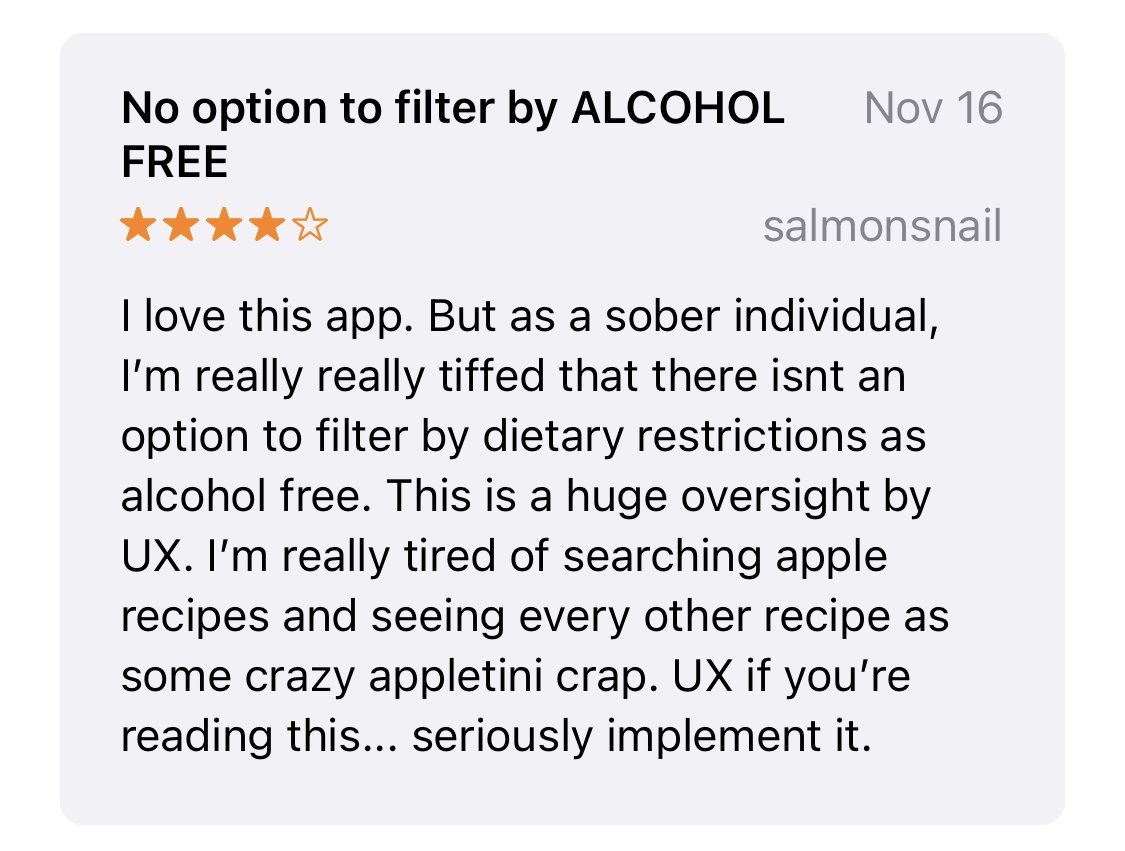
We started this project by analyzing the App Store reviews for Epicurious to explore existing users' pain points. Many reviews noted how much people loved the app's recipes. However, many still complain about the difficulty of using the filter bar and finding a recipe.
Let’s Ensure That We Are Solving a Real Problem
The paint point patterns explored by the existing users lead me to the assumption that:
‘‘ People spend too much time finding recipes because of the lack of personalization in the search process.’’
How Do Competitors Solve This Problem?
Direct competitors provide a personalized experience by optimizing the filtering function. Searching for a recipe with household ingredients is the most vital strategy they use for optimization.
Looks like Epicurious is a little bit behind the market trends. The Epicurious filter bar is horizontally scrolling to find household ingredients, which means people need to do some work to find their ingredients.
Key Takeaways
People choose recipes primarily based on household ingredients.
Optimizing the search experience with efficient filtering will increase user engagement.

Qualitative Research to Understand Users
To validate or invalidate our assumptions and better understand why and how users communicate with the cooking apps, we conducted global remote 7 user interviews with people interacting with cooking apps at least once a week.
Let’s Meet Our Participants...
Find a recipe based on the ingredients they have
Reduce the time spent finding the ideal recipe
Find a recipe that aligns with their food allergy and preferences
Able to know what are the substitution options for ingredients
User Needs:
What Does the Collected Data Say About People’s Behavior?
83% of participants choose the recipes based on their household ingredients.
75% of participants either have a food allergy, dietary restrictions, or food preferences.
41% of participants rated cooking time as extremely important in choosing recipes.
60% of participants shop for groceries once a week and most likely cook with those ingredients.
Through interviews, we saw many patterns emerging. People choose recipes based on ingredients, allergies and dietary preferences, circumstances, and mood. After discovering why people spend so much time choosing recipes and, more crucially, how they choose those recipes, we validated the assumption.
Providing customized recipes is crucial to increasing customer satisfaction and decreasing the abandonment rate.
Synthesize…
There is a target audience inside our target audience!
After we learned that 75% of participants have either food allergies or restrictions, we decided to give extra focus to the ''Allergist'' user segment.

Defining the Target User
Conducting seven user interviews and surveys allowed us to empathize better with the persona that we created. This persona helped us to stay objective throughout all our design decisions.
Meet Chelsey…
Busy individuals with food restrictions need an efficient way to find what to cook every day.

02/SOLUTION SPACE
Until here, we had a clear understanding of the problem space; now it’s time to brainstorm and explore the solution space. Potential new features are profile setup, excluding ingredients, and substitution. Epicurious already has a search by household ingredients feature with very limited ingredient options. However, based on research, people decide on the recipe whether they have the ingredients or not.
How might we create a more personalized experience for people who has dietary restrictions or preferences?
Build User Profile Setup to Save Restrictions and Preferences to the System
SOLUTION:
Current State
The current app doesn’t have a user profile, so the system fails to gather data.
The profile is displayed on the recipe box screen; it’s difficult to explore by users.
Proposal Solution for the Profile Setup
Design Decisions:
First thing first! Since we are designing a customized experience, providing a profile setup is crucial. This will save time for users on filtering permanent conditions and it will help to increase the pop-up conversion rate.
How might we redesign the filtering experience for people so that they have more personalized searching experience?
Provide Freedom to Users to Include or Exclude Ingredients
SOLUTION:
Current State
If the user has an uncommon allergy or preferences, there is no way to exclude ingredients.
Epicurious users are frustrated with the current filter bar; horizontally scrolling makes some people not use this filter at all.
Proposal Solution for the Filter Bar
Design Decision:
If 83% of users prefer recipes based on their ingredients, giving the option to filter with household ingredients is the most significant way to cut down on time spent searching. This solution will also help users reduce food waste, save money, and improve customer satisfaction.
There are wide varieties of food allergies out there. The app's current state has only gluten, dairy, and nut allergy options. Providing exclude ingredients filtering will benefit not only allergists but also those who have selective eating disorders.
How might we delight the user experience for people?
Build a Substitute Feature on the Recipe Page to Delight the User Experience and Increase Product Engagement
SOLUTION:
Proposal Solution for the Recipe Screen
Design Decision:
Providing a substitution feature will save users time and effort when choosing a recipe. According to the research, 66% of people are most likely to change the recipe if it lacks some ingredients. Also, my experience in the food industry has taught me that people with allergies frequently substitute dishes rather than choose ones that are compatible with their restrictions.
Validating the Design with Usability Test
We conducted 15 unmoderated usability tests through Maze; our goal was to determine whether people could recognize the substitute icon and how easy and intuitive it was to find a recipe with restrictions.
Successfully, 100% of the participants were able to save their allergies into the profile, find a recipe with restrictions, and see substitution options for recipe ingredients.
The user flow was described as very intuitive and easy to navigate. Participants gave a 9.3 out of 10 rating for how easy it was to complete all the tasks.
60% of the participants mentioned that they first thought the filter bar was disabled because of its grey color.
Important Findings…
Due to time constraints, we didn't have enough time to improve the Epicurious design system. But since the filter bar is essential in reducing time spent searching for a recipe, we’ve decided to revisit the color of the filter bar.
Iterations
Design System Adjustment
Problem: The current design style of the filter bar makes users think it's disabled.
BEFORE
Solution: I switched to the green color to emphasize the filter bar.
AFTER
Final Design
The Epicurious app was redesigned to offer a more personalized experience, reducing the time spent searching for recipes.
In addition to enhancing the usability of the filter bar, two new features were introduced: the ability to filter recipes by excluding ingredients and providing ingredient substitution options.

Measuring the Success
15 participants reported overall satisfaction of 74%! User testing confirmed that we were successful in redesigning the Epicurious app experience. It's important to continue gathering feedback and making improvements based on user testing to ensure that the product remains user-friendly and relevant.
On a scale of 1 to 10, how likely are people to recommend this app to others?
High NPS! Net Promoter Score = 74%
What’s Next?
We would like to test how long it will take for users to find a recipe that requires restrictions with the new design vs. the current design so that we can measure our success and identify improvements.
A/B Testing…
What Did I Learn?
While eager to optimize all areas of the user experience, I quickly learned the value of prioritizing high-impact areas. The experience reinforced the need for focused iteration, balancing long-term vision with immediate project constraints.